Help, よくある質問, Tips 等
Okay, I noticed some people just don't get it.
Please read this page before sending me any questions.

** ステージ上に置いた不要なパーツはどうやって消すのさ?
ピックアップとかノブとか、いくつかのパーツはマウスで動かせます。不要なパーツはステージ画面の右端に移動すれば消えます。
**
このアプリどっからダウンロードすんの?
これってオンライン・アプリなんでダウンロードは出来ません。
(将来はネットワーク接続無しでも動くようにしたいんだけど、そのために解決しなければならない問題があと1つだけ残っていまして・・
「Java Scriptで画像をロードしてサイズや角度、位置を変えてから別PNG画像を使ってマスクをかけるやり方」が未だにわからなくて・・・。しょうがないから今はその部分だけはASP.NETを使ってます。 誰か教えて!EaselJS使ってます)
**
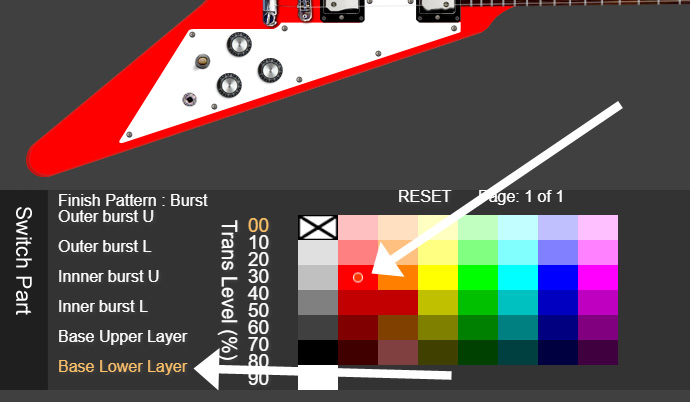
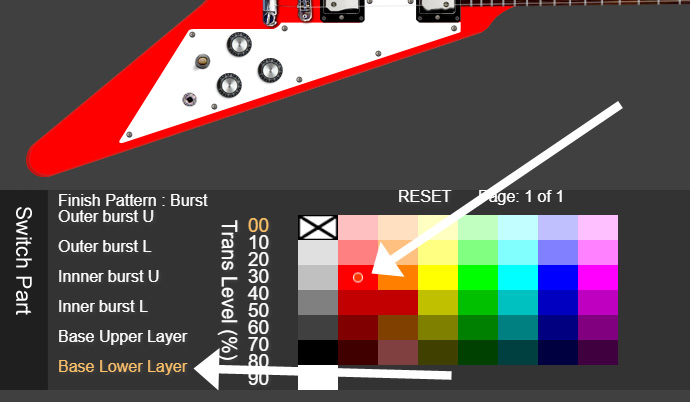
例: ダーク REDの作り方
(1) 例えば Lower Layer を赤にして・・

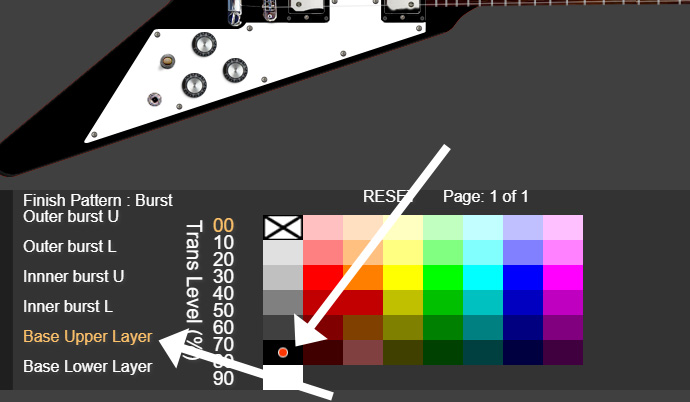
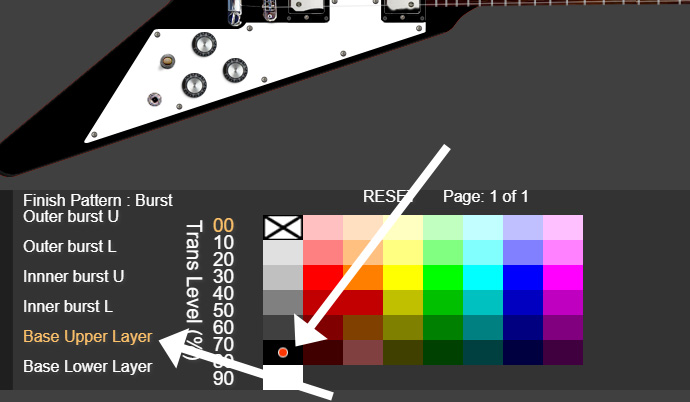
(2) Upper Layer を黒にします。

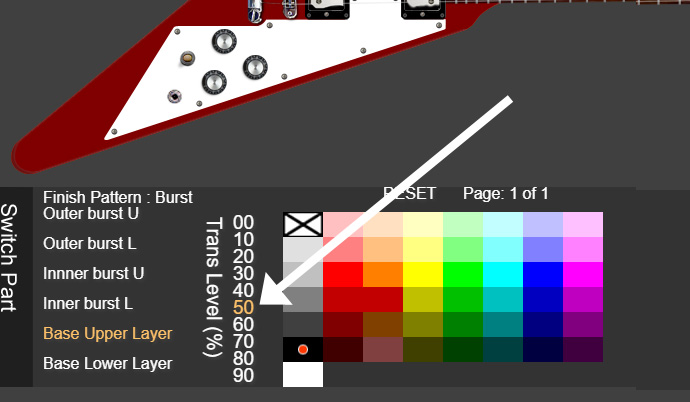
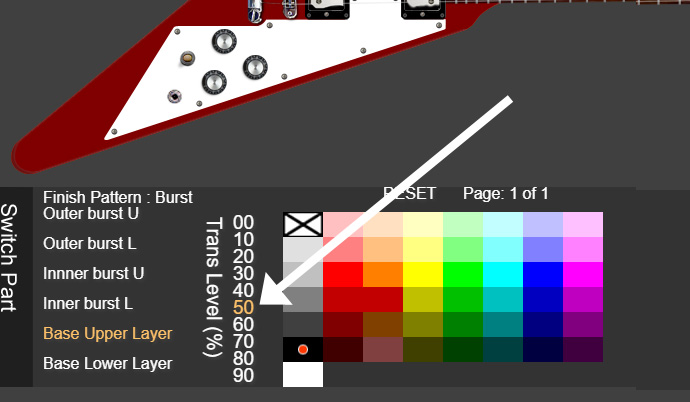
(3) で、Upper Layerの Trans Level(透明度レベル) を 50% にセットします。

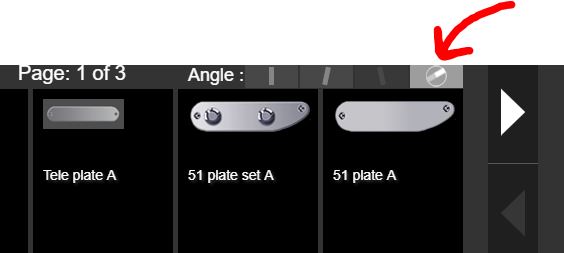
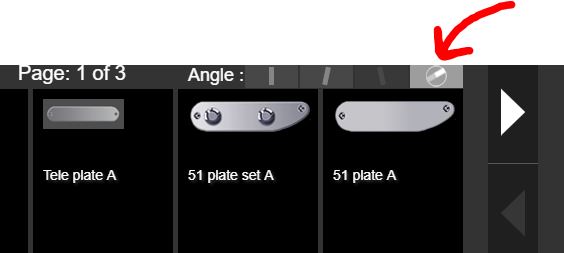
** パーツ回転ボタン
すっごく分かりにくいんですけど・・・ このボタンの右半分か左半分をクリックして角度を設定します。で、その後でパーツをロードすればOK。UIデザイン最悪ですけど、とりあえず目的は果たせるんでカンベンして


*** wood
material変えても何も起こらないっすけど?
*** DIY イメージをロードしても何も変わらないじゃん ??
だからー、wood レイヤー (=DIY レイヤー) の「上」に不透明カラーのフィニッシュがあったら当然wood レイヤーは見えません。 (普通そうでしょ?)
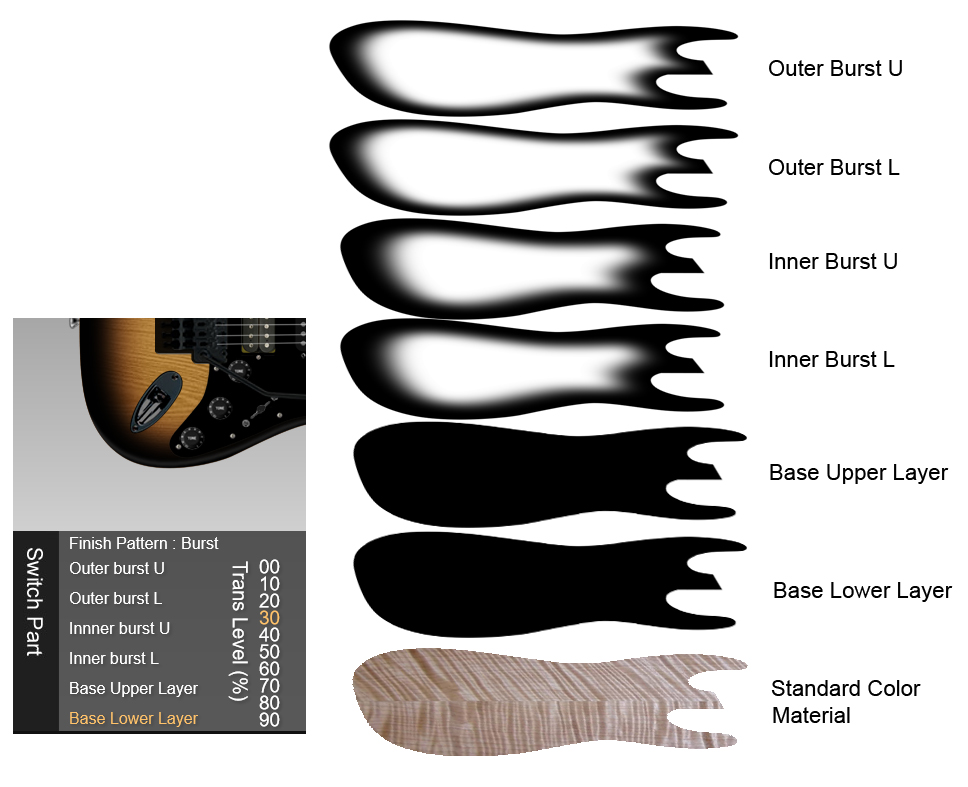
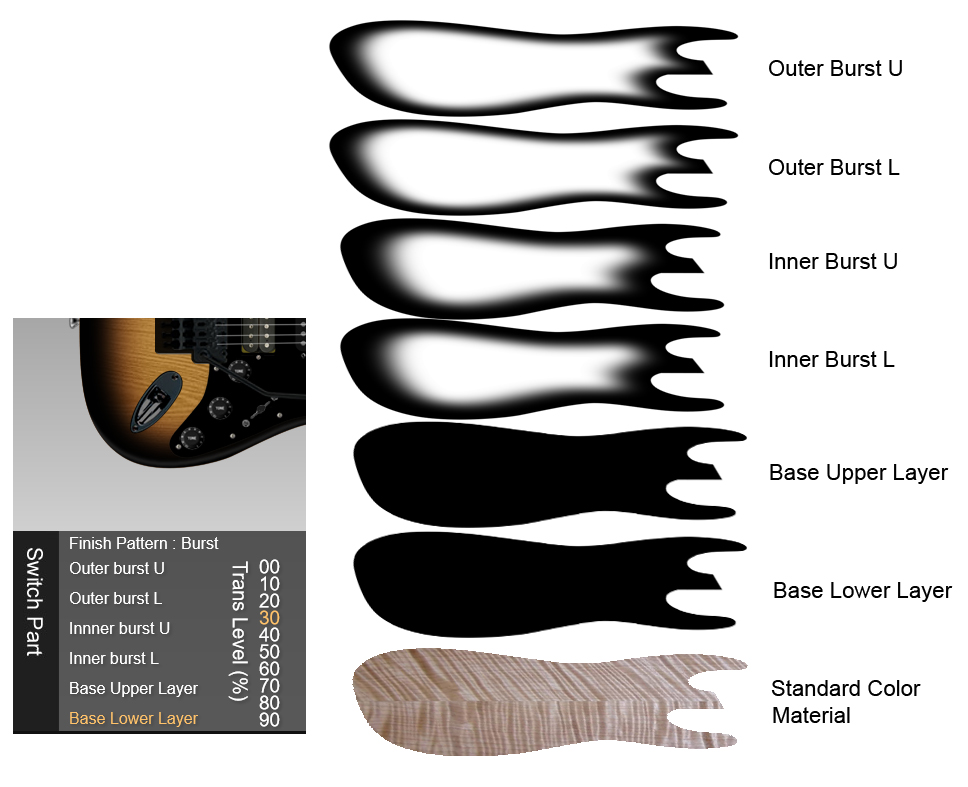
例えばストラトのボディだったら以下の図のように合計7レイヤーで構成されています。
こんな仕組みだから Base Lower か Base Upper
の色が不透明だったらその下にある木目は見えないぞという話です

*** DIY イメージ
ネットで見つけたクールな画像(JPG, GIF, and
PNG)をマテリアルとしてロード可能です。
(ローカルデバイス上の画像は駄目。アドレスはhttp か httpsで始まる必要があります)
DIYレイヤーは上の画像で言う一番下のStandard Color/Materialレイヤーとして扱われます).

*** モバイル : これって僕のスマホで動く?
知らんわ。やって見て。
* 細かい操作が必要だからタッチペン必須でしょう。
*
最新版のブラウザを使って下さい。(これすごく重要みたい)
*** モバイル: ギターがデカすぎてボディの下が見えないじゃん
ええ、そうなんです。 右下にある"Tool Bar"ボタンを押せばツールバーを出したり消したり出来るんで、とりあえずそれを使って全体の画像を確認して下さい。

(Canvasに置いたLayerのScale機能を使って縮小表示をしてみたんだけど、そうすると他の問題が色々と発生したので・・)
** モバイル: 時々レイアウトが無茶苦茶になるんですけど・・?
Fig.1

Fig.2 ひぃいいーっっ!!!

これはnativeな iOS/Androidアプリでは無く、ブラウザーベースのHTML5
Canvas アプリなので、残念ながら今の所回避策が見つからないです。
人類は月にも行ったし火星に探査機を飛ばす事さえ可能だというのに、モバイル用ブラウザのWindowサイズを正確に知る事は未だに出来ないでいます。
いくつかブラウザのWindowサイズを求める手法があるのですが、どれもあらゆる状況で正確なサイズをリアルタイムで教えてくれるという訳ではないみたい(2023年9月時点)
特にブラウザが勝手にズームイン、ズームアウトをしたり、URLアドレスバーを自動で出したり消したりした後がひどいような?
そんな状況なので、自分がiPhoneで着せ替えを使う時にやってる事は;
Fig.1 の対処
一旦スマホを縦にしてステージを回転させます。で、おもむろに元通り横に持ち替えて再度ステージを回転。自分の場合は大抵これで直るみたい
Fig.2 の対処
まずはそもそもFig.2みたいな状況にならないように気を付けます。自分の場合だけど、プリセットをセーブする時にiOSかブラウザが勝手に拡大表示してくれちゃいます。その状況で拡大されたCLOSEボタンを押すとヤバい事になるので、CLOSEボタンを押す前に自分でズームアウトして表示サイズを元通りに戻してからCLOSEボタンを押します。
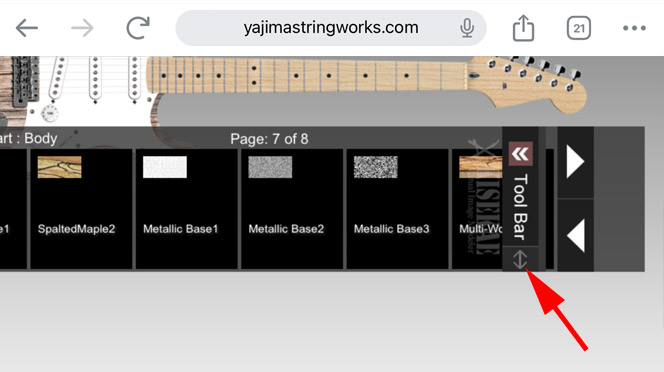
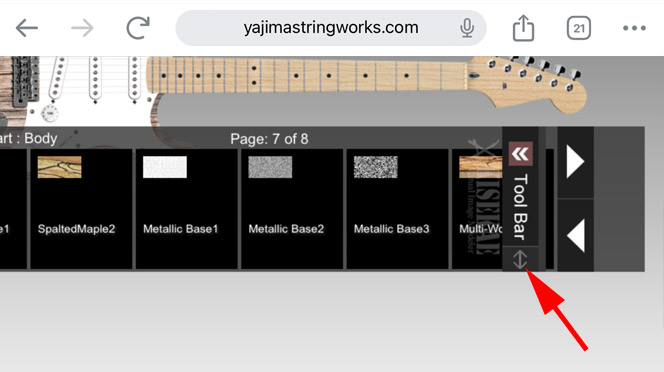
もしFig.2みたいになっちゃったら、'Tool
Bar'ボタンの下にある小さいアイコン(画像の赤い矢印のやつね)をクリックします。そうすると半透明の白っぽいスクリーンになるので、その状態でズームイン、ズームアウトをしてサイズを合わせます。
まあ、これをやっても直らないかもしれないんですけどね・・・
OSやブラウザのバージョンとかスマホの機種によっても挙動が違うらしいんで、いろいろやってみて下さい。なんか共有した方が良い有益な情報がありましたら教えて下さい。