KISEKAE FAQ/Tips/HOW TOs
Okay, I noticed some people just don't get it.
Please read this page before sending me any questions.

** How to DELETE a part from the stage
Some parts
are Drag and droppable. To delete a part, move
it to the right edge of the screen.
**
Can I download this app?
Sorry,
no. Currently, this system requires network connection.
(i can't make
this a local application ONLY because i can't figure out how to load an image,
then resize it, set location, rotate and apply a PNG mask using java script.
Someone please send me a code sample!)
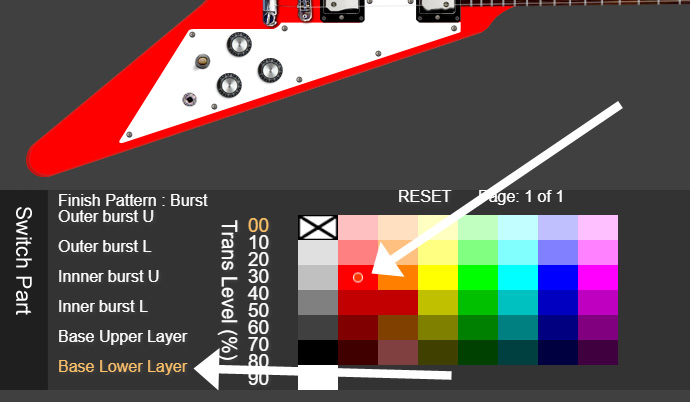
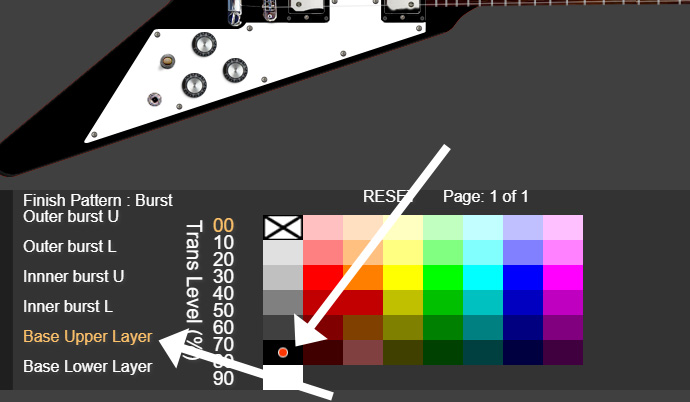
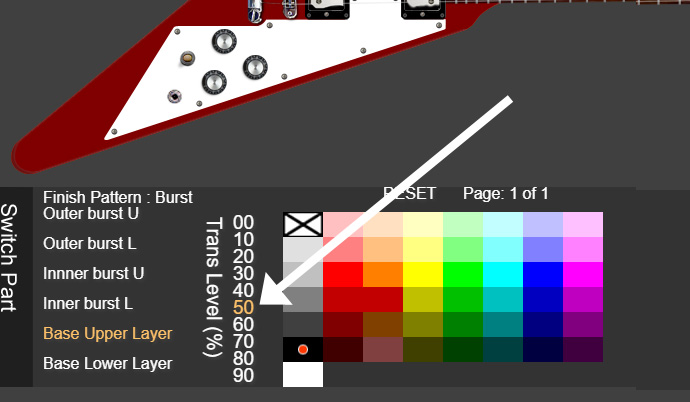
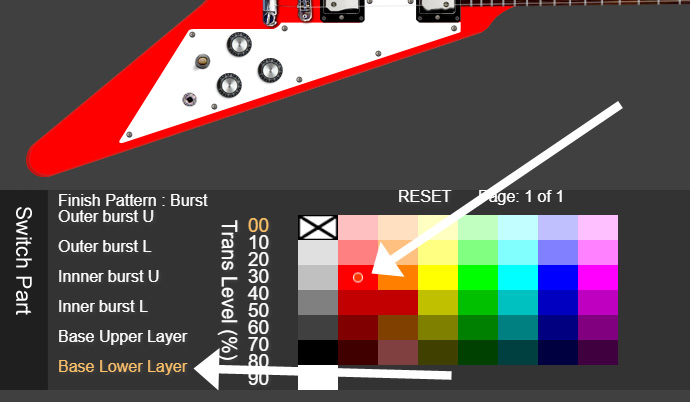
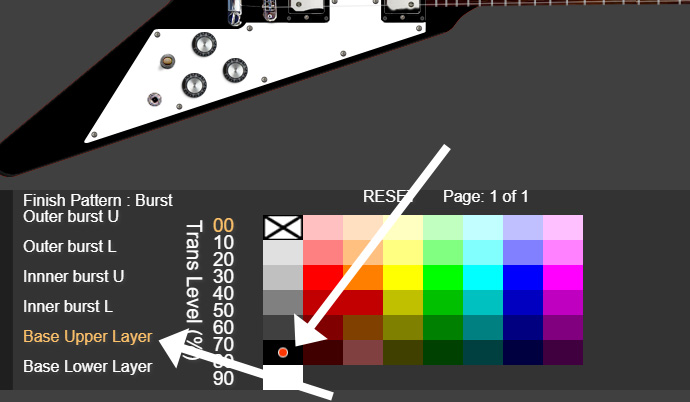
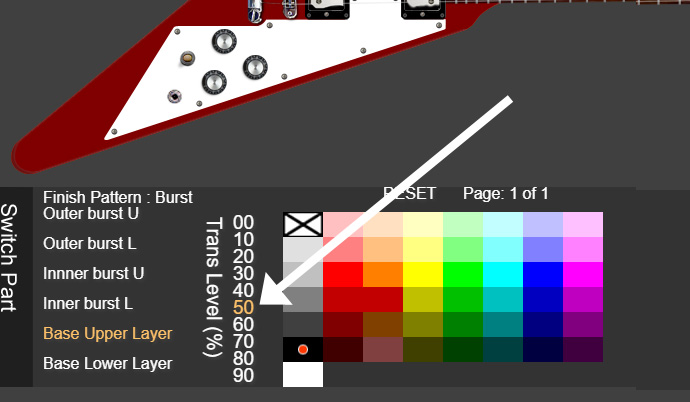
** Example : How to make the
"dark-red" body
(1) set the Lower Layer color to red

(2) set the Upper Layer color to black

(3) set the Upper Layer's Trans Level to 50%

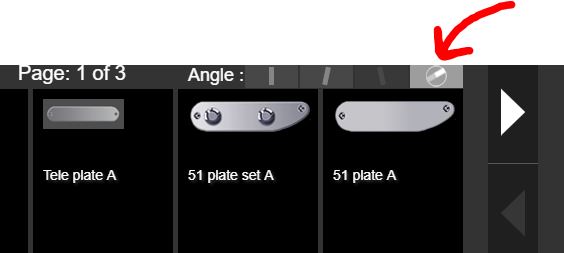
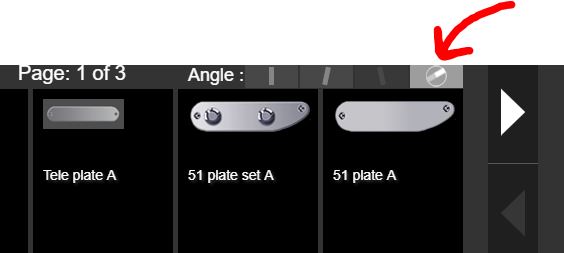
** The Parts Rotation Button
Click the right-side or left-side of this button to set an angle, then load a
part. It's not a great interface but at least it works.


*** I can't switch the wood
materials
*** I can't see my DIY image ??
|
You can't see the wood layer (=DIY layer) if you put any opaque color finish
above it. (just like our real world).
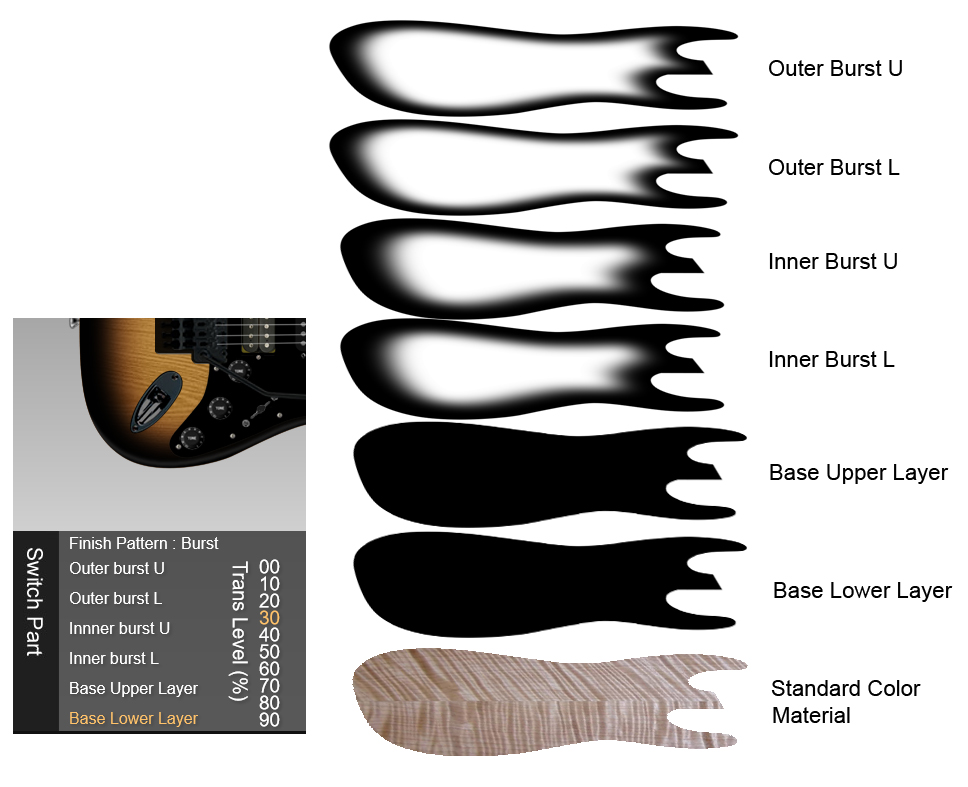
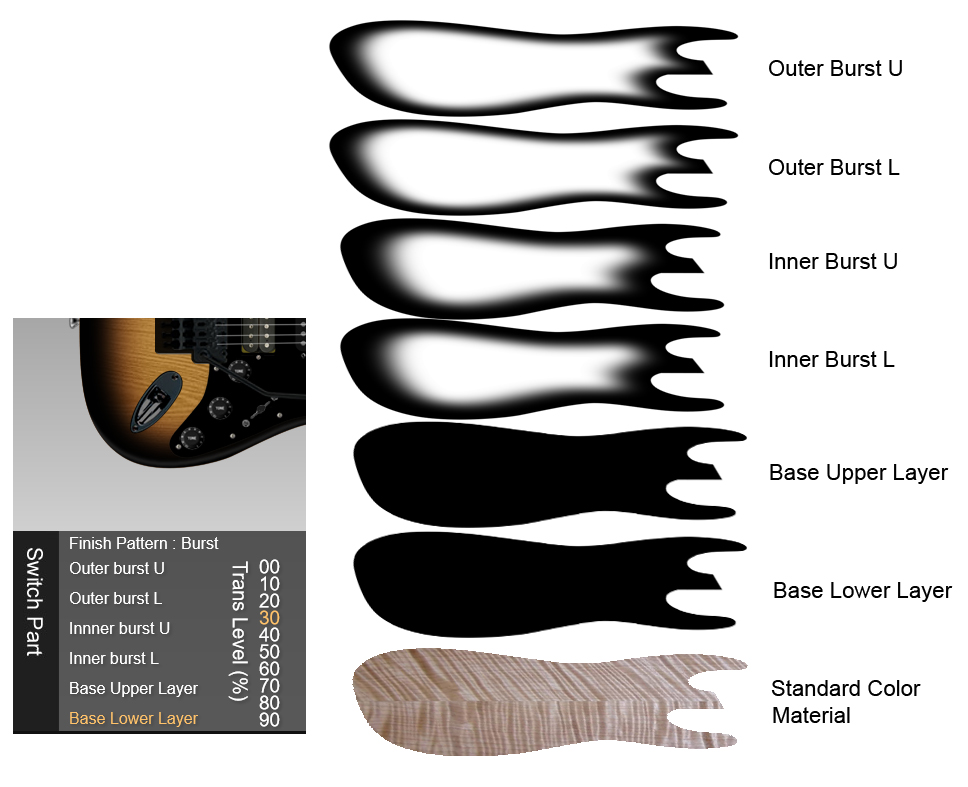
For example, the Strat body consists of
one Standard Color/Material layer (wood layer) and six finishing color layers
like below.
So, if the Base Lower or Base Upper color is opaque, you won't
be able to see the wood layer.

*** DIY Image : Use your own image
You can specify any JPG, GIF, and PNG images
to be used as a DIY (Do It Yourself) material.
(you can't use an image on your local device)
Internally, the DIY image is treated as the lowest wood layer (Standard
Color/Material layer. See above).

*** MOBILE : Will the system work on my mobile device?
Who knows. Just try!
* make sure you use the latest
browser (very important)
* you'll need a touch pen
*** MOBILE : If a guitar is too big and the lower part of its body is not
visible..
Click the "Tool Bar" button at the bottom right corner
to hide the bottom tools.

(i couldn't
use the Canvas layer scaling as it caused a lot of issues)
** MOBILE : Sometimes the screen layout doesn't look right
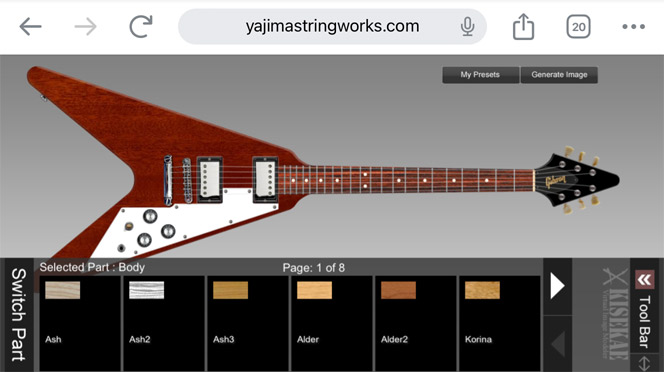
Fig.1

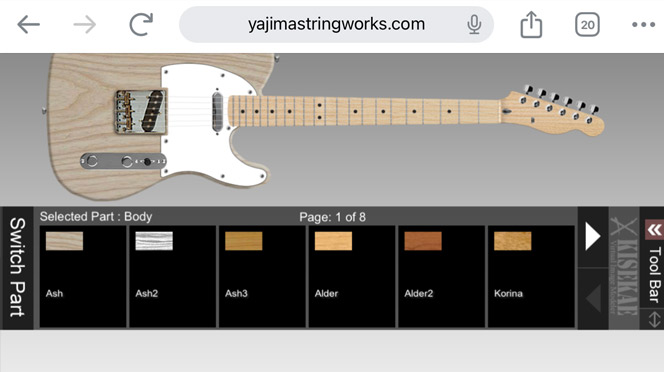
Fig.2 Aghaaa!!

Unfortunatelly it happens since this is not a native iOS/Android app but a HTML5
Canvas application.
Mankind went to the Moon and sending rovers to the Mars
but we still don't know the current browser's window size.
There are some
ways to retrive the size but it seems none of them can return the accurate
values in all situations.
(especially wrong after the brower zoom in and out
actions)
So here are what I am doing when I use my iPhone.
Remedy for Fig.1
Hold the phone vertically to rotate
the stage, then hold it back to horizontal position.
Remedy
for Fig.2
Fastly, try to avoid to encounter this situation. When
you save a preset, some browsers will automatically zoom in the text input area.
If that happened, after you saved the preset, don't just click the big
'zoomed-in' CLOSE button. Instead, manually zoom-out the screen
and then
click the CLOSE buttton.
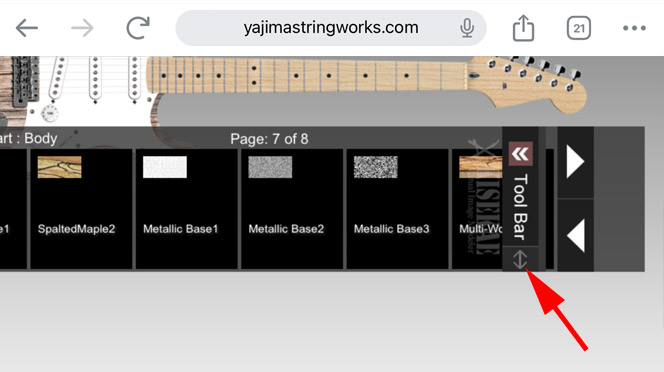
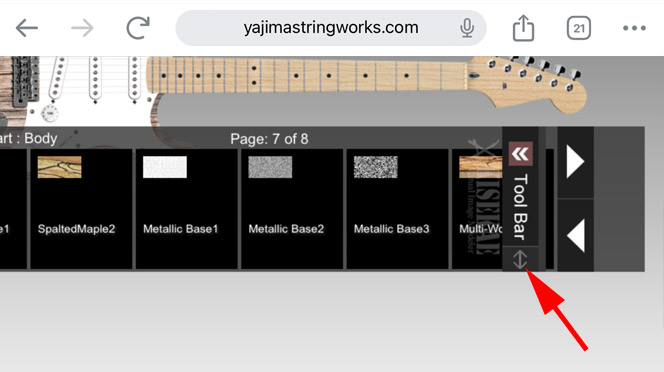
If your screen became something like the Fig.2,
try to click the little 'up-and-down' arrow icon below the 'Tool Bar' button.
It will open a half-transparent dummy whitish screen to let you manually zoom in
or out to to fix the size.
I can't guarantee if it works though..